中午12:15
Posted by Envisioning U-Commerce Lab
AppSheet
上午10:11
Posted by Envisioning U-Commerce Lab
AppSheet
在這個教學影片「How to Create a Product Catalog Mobile or Web App in Minutes」,提供了一個Google Sheet範本(我們可以建立副本來做練習),試試看照著完成下列程序吧:
- 0:05~0:44介紹Google Sheet範本的欄位,反正我們就是先另存副本到自己的雲端硬碟來用吧。
- 0:45~0:52登入AppSheet平台,開始新增一個APP吧(+New app)。
- 0:53~1:08選擇要使用的是Google Sheet,練習當然是選擇前述自己雲端硬碟上的副本。
- 1:09~1:23很快瀏覽一下Data與UX的設定頁面,平台很聰明的自動判斷這個資料適合的呈現方式。1:24開始著手認識Data設定細節,像是1:33將Tables設定Read-only讓產出的頁面只做為瀏覽之用,在1:48看到在Columns是用來設定每個欄位的,在1:57介紹在Slices設定要呈現的子集合條件(此例為清倉商品,後面會用到)。
- 2:33~2:42著手UX設定,整體呈現樣式(View type)除了條列(deck),這個例子也可以試試表格(table)或縮圖(gallery)。2:43~3:09則是設定更多呈現選項,包含資料的排序(Sort by)、分群(Group by)等。3:10則是設定頁面最下方的執行此功能選項icon。
- 3:19~3:46重複UX設定,做第二個頁面,資料來源則是用到前述的清倉商品子集合。
這部分先練習到這裡,就能到手機上打開AppSheet,從側欄選單點選App Gallery找到這個App來看看執行效果。
至於教學影片的最後面一小部分,可以先有個初淺了解,但不急著現在就練習:
- 4:11~4:29對於Behavior的設定,像是可以自訂按鈕執行動作(Actions)、設定工作流程(Workflow)例如在庫存低於安全存量就要發出通知信件之類的、報告(Report)等。
- 4:30~4:54對於Security的設定,像是身分登入驗證機制(Require Sing-In)。
- 4:55~5:10對於Users的設定,可以分享給至多10人來使用測試這個APP。
- 5:10~5:20對於Deploy的設定,這部分要付費帳號才能做,所以現在先不管吧。
p.s. 如果你對於資料庫的概念還不太明白,可以參考看看資料庫是什麼。
上午8:24
Posted by Envisioning U-Commerce Lab
AppSheet
在這個教學影片「How to Build an App with a QR and Barcode Scanner」,提供了一個Google Sheet範本(我們可以建立副本來做練習),試試看照著完成下列程序吧:
- 0:07~0:34介紹Google Sheet範本的欄位,反正我們就是先另存副本到自己的雲端硬碟來用吧。
- 0:39~0:56登入AppSheet平台,開始新增一個APP吧(+New app)。
- 0:57~1:11選擇要使用的是Google Sheet,練習當然是選擇前述自己雲端硬碟上的副本。
- 1:12~1:28很快瀏覽一下Data的設定頁面,平台很聰明的自動判斷這個資料適合的呈現方式。1:29開始著手認識Data設定細節,這裡有個重點是1:35將Tables設定可以更改(Updates)、新增(Adds)、刪除(Deletes),這樣才能對資料庫做增刪改。在1:42看到在Columns是用來設定每個欄位的,尤其是針對例子中的Barcode欄位,將Type設定為Text,將Scannable設定為Yes,就能讓這個欄位是以掃描條碼來做輸入(支援的條碼規格參見這篇介紹)。
- 2:21~2:42著手UX設定,包含資料的排序(Sort by)、分群(Group by)等,設定頁面最下方的執行此功能選項icon。
這部分先練習到這裡,就能到手機上打開AppSheet,從側欄選單點選App Gallery找到這個App來看看執行效果。如4:30的操作方式,按右下方的 "+" 就能新增資料,到了5:15就可以看到掃描條碼欄位的執行方式。
清晨7:06
Posted by Envisioning U-Commerce Lab
AppSheet
清晨7:02
Posted by Envisioning U-Commerce Lab
AppSheet
下午2:24
Posted by Envisioning U-Commerce Lab
AppSheet
將這個「Reference Actions」範例複製到自己的帳號下,就能開始做最簡單的關聯式資料庫練習。
不只是複製了這個範本的前端設計,同時也已經把相關資料複製到自己的Google雲端硬碟了,就在 我的雲端硬碟 > appsheet > data 資料夾裡面有個子資料夾。
該資料夾裡面就有一個Google試算表,裡面有兩個資料表,分別是Parent與Child。
回到AppSheet的設定,可以看到Data裡面已經設定使用Parent與Child兩個資料表。
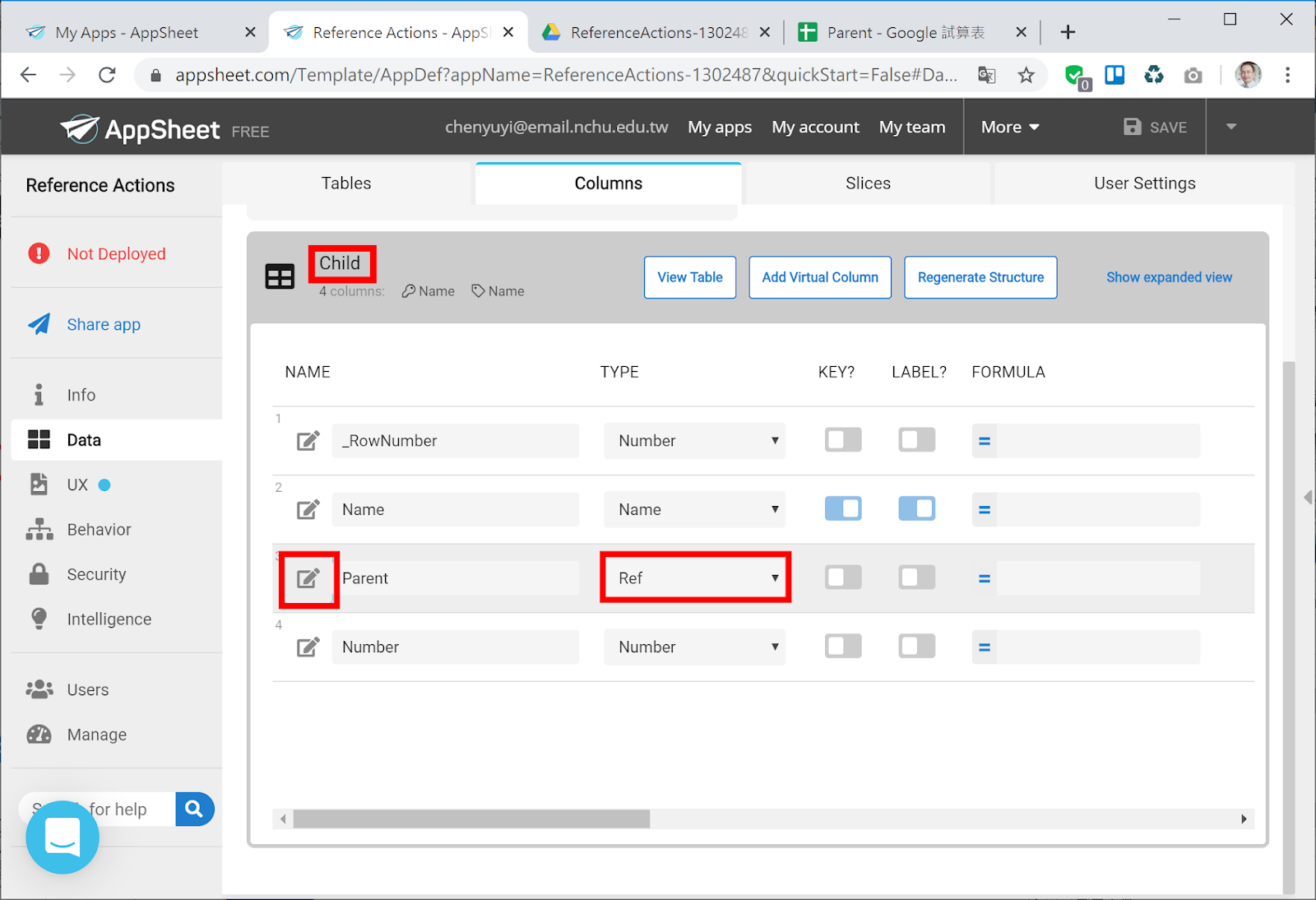
要讓兩個資料表有關聯,關鍵就在Child資料表的Columns設定了關聯欄位之型態為[Ref],且進入該欄位的編輯模式可以看到其Source table設定為Parent資料表,這樣就把兩個表格加以關聯了。
如此就是將Child資料表的Parent欄位關聯到Parent資料表中設定為KEY的Name欄位,也就是以這兩個欄位值來做兩個資料表記錄的對應關係。而在Parent資料表的Name欄位也被設定為LABEL,於是在操作時看到的選項值也是這個欄位。
上述畫面還可以看到,在Child資料表關聯到Parent資料表之後,Parent資料表自動產生一個虛擬欄位,型態是[List],而且加上了公式。這部分是AppSheet的做法,一般的關聯式資料庫並不需要如此設計,我們後續再做探討。
完成以上的設定,就能在新增Child資料時(如果有設定可新增資料),看到該欄位是關聯到Parent呈現選項(設定為LABEL的欄位值)可點選。
以上提到的也就是這篇「References Between Tables」介紹的設定重點,而且也有這個互動式教學指引:
- Step 1先說明了設定成關聯欄位之輸入就會有關聯資料下拉選項呈現。
- Step 2說明4個表格間的關聯。
- Step 3說明Staff與Inspections兩個表格之間的關聯欄位就是Staff的Email,並且在Step 5及Step 7帶我們看到了兩個關聯的設定方式。
看懂前述教學指引,也是可以點擊左側選項COPY APP,將這個APP複製到自己的帳號下,就可以拿來改成更適合自己要用的版本。但是這個APP很不簡單喔,是個功能蠻完整的場地設施巡查應用,不單只要懂它的關聯設定,還有更多進階設定要懂才能了解整個設計的厲害之處,等自己功力夠了再來看吧。