將這個「Reference Actions」範例複製到自己的帳號下,就能開始做最簡單的關聯式資料庫練習。
回到AppSheet的設定,可以看到Data裡面已經設定使用Parent與Child兩個資料表。
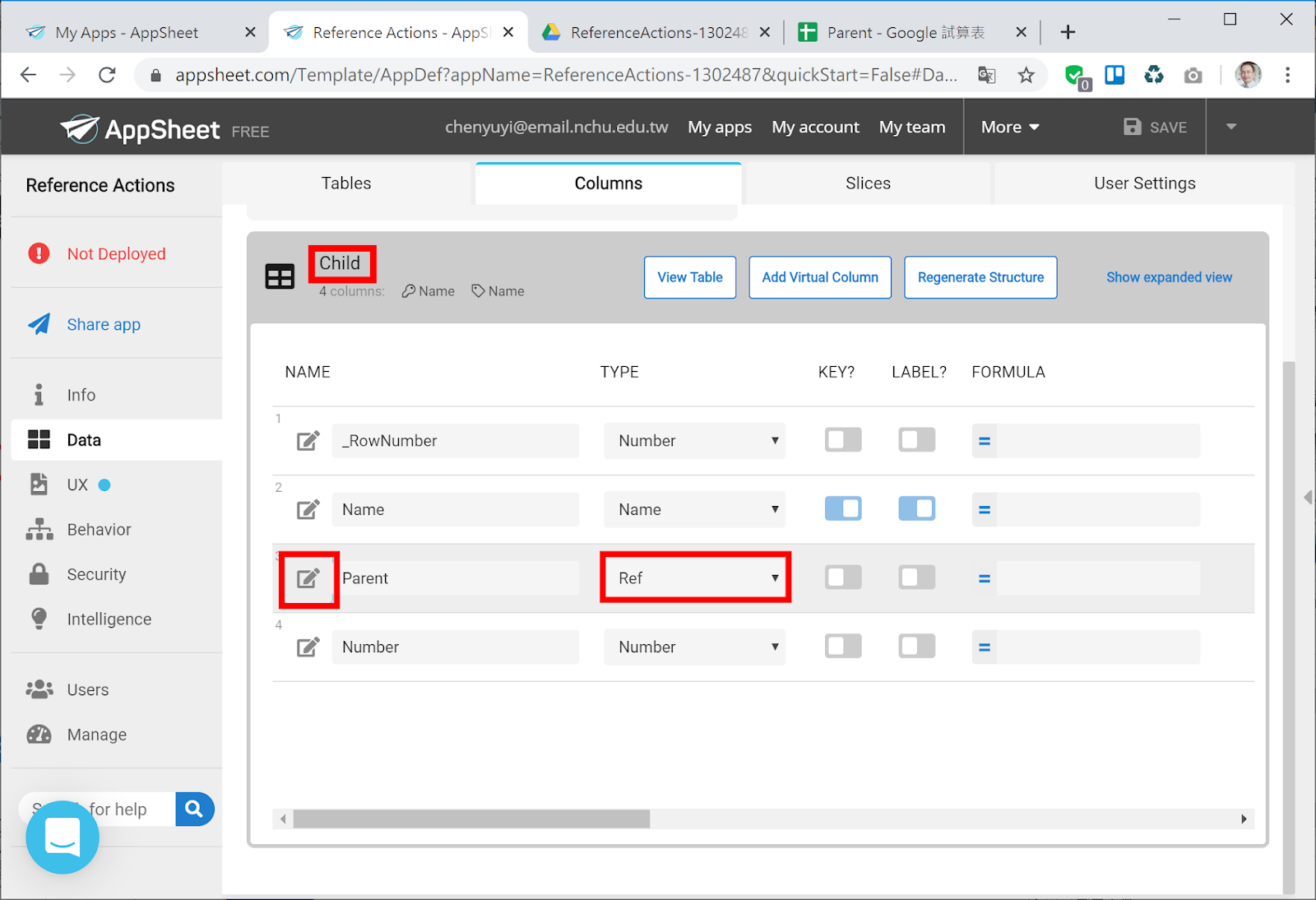
要讓兩個資料表有關聯,關鍵就在Child資料表的Columns設定了關聯欄位之型態為[Ref],且進入該欄位的編輯模式可以看到其Source table設定為Parent資料表,這樣就把兩個表格加以關聯了。
如此就是將Child資料表的Parent欄位關聯到Parent資料表中設定為KEY的Name欄位,也就是以這兩個欄位值來做兩個資料表記錄的對應關係。而在Parent資料表的Name欄位也被設定為LABEL,於是在操作時看到的選項值也是這個欄位。
以上提到的也就是這篇「References Between Tables」介紹的設定重點,而且也有這個互動式教學指引:
- Step 1先說明了設定成關聯欄位之輸入就會有關聯資料下拉選項呈現。
- Step 2說明4個表格間的關聯。
- Step 3說明Staff與Inspections兩個表格之間的關聯欄位就是Staff的Email,並且在Step 5及Step 7帶我們看到了兩個關聯的設定方式。
看懂前述教學指引,也是可以點擊左側選項COPY APP,將這個APP複製到自己的帳號下,就可以拿來改成更適合自己要用的版本。但是這個APP很不簡單喔,是個功能蠻完整的場地設施巡查應用,不單只要懂它的關聯設定,還有更多進階設定要懂才能了解整個設計的厲害之處,等自己功力夠了再來看吧。