Awesome Table提供一個Google Sheet的外掛程式「File Cabinet」,可以讓我們指定某個雲端硬碟資料夾讓它自動抓取裡面的檔案基本資料到Google Sheet,這樣的工具可以讓我們很快做出一個文件列表功能呈現於網頁上。(p.s.若你有看到這篇較舊的文章Files Cabinet view: List files from Drive with Awesome Table,已經跟目前最新版本的操作執行方式不同,勿參考。)
首先,安裝這個外掛程式 :
然後,[新增] 一個 [Google試算表] ,予以命名。
就可以在 [外掛程式] 選單下看到 [File Cabinet by Awesome Table] 選項,執行 [Start Listing]。
File Cabinet的執行功能資訊呈現在右側,第一步就是要指定 [Pick] 一個雲端硬碟資料夾。
在進行File Cabinet的執行之前,請先確定把文件所在的雲端硬碟資料夾設定 [共用] 狀態是 [知道連結的的均可檢視]。因為這個資料夾下的檔案本來就是要公開在網站上讓人下載的,當然要先如此設定才能下載。
再回到Google Sheet,執行File Cabinet指定 [Pick] 雲端硬碟資料夾,然後按下 [CREATES LIST OF FILES]
就會看到在右側的File Cabinet執行資訊呈現進行掃描作業,完成後就會看到已經將該資料夾所有文件基本資料都被擷取放在工作表了。
日後,若此雲端硬碟資料夾裡面的檔案有所異動,就再開啟一次這個Google Sheet,執行 [Update list of files],就能再重新擷取資料夾所有文件基本資料。
在開始著手套用到Awesome Table之前,先記得將前述完成的Google Sheet設定與他人共用可以檢視(Share your Google Sheet):
有了這個Google Sheet,就可以再套用Awesome Table很快做出文件列表清單功能。而在右側的File Cabinet執行功能資訊的最下方有個 [CREATE] 按鈕, 按下之後不久就變成 [OPEN] 按鈕
[2017.4.11修正] 完成 [CREATE] 之後,其實有產生一個 AwesomeTableTemplate Sheet,只是被隱藏起來了,所以要在左下方的 [所有工作表] 找到它並將其勾選成顯示狀態。(本來被我們誤會這裡有Bug)
再按下 [OPEN] 按鈕,就會自動導到Awesome Table編輯一個新的View。
在Awesome Table編輯頁面,這個View被命名為 "[Addon Files Cabinet] File List from Awesome Table - Files Cabinet - 工作表1",右上角標示了DATA SOURCE的確是剛剛那個Google Sheet檔案(資料來自工作表1之範圍A1:P)。
再回到Awesome Table編輯這個View,將其DATA SOURCE對應使用的是Files Sheet,而ADVANCED PARAMETERS設定Template range是"Temple!A1:E2",然後再按下 [UPDATE VIEW]。
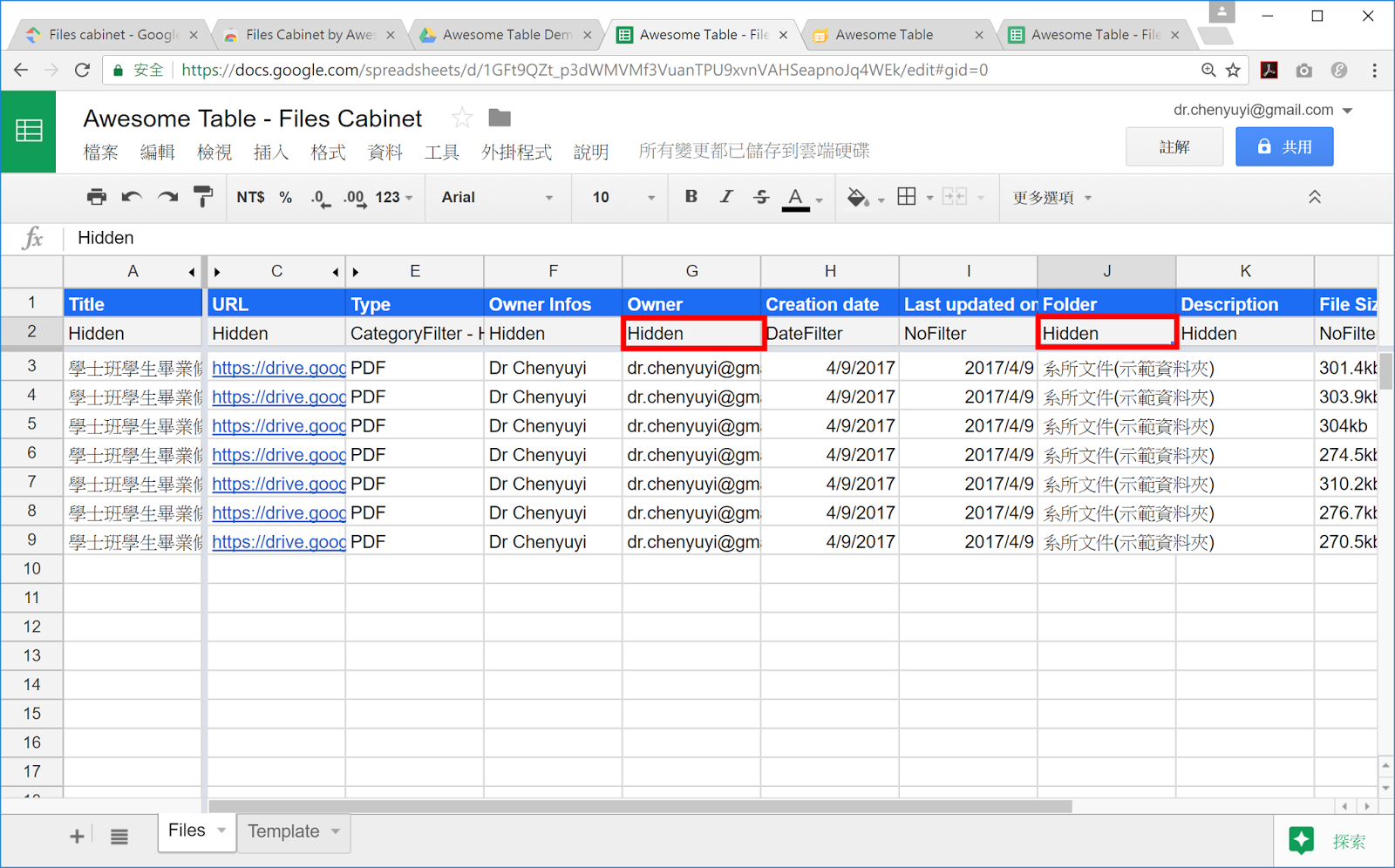
至於DEOM的呈現樣式若有不合適之處,我們當然可以自己做調整,像是下列三個動作:在Files Sheet的J2格輸入"Hidden"讓資料夾名稱欄位不顯示、G2格刪除"CategoryFilter"讓Owner不做篩選查詢用、在Template Sheet的A2格刪除一行HTML語法讓Owner名不做顯示。
搞定上述步驟,以前述完成的Google Sheet為後端資料來源所呈現的「雲端硬碟文件列表」就完成了,然後就將Awesome Table平台提供的Embed碼複製起來,嵌入自己網頁的HTML即可呈現(如此範例呈現於jsfiddle、jsbin)。注意,若你只是先嵌入自己電腦上的HTML檔而直接以Chrome開啟,將會因為新版Chrome對於安全控制而阻擋其程式的正確執行,但若使用Firefox開啟自己電腦上的HTML檔則能看到正確執行。