這個練習很簡單,把登入表單做出來。
同樣還是用這個Mobile Design Templates,自GitHub下載其所有範例頁面的zip檔,將其解壓縮,找到 Data Input 子資料夾下的 Standard.html,將其複製到 common 子資料夾並改名為 Login.html 來,並改寫下列部分:
- 假設你也是將 Login.html 放在 common資料夾下,那麼本來會引用其下的 js、css、images 之相對位置的 "../common/" 都要刪除喔。
- 把 Login.html 的35~132行刪除,更換為下列的程式碼:
<form>
<section class="border-bottom">
<div class="content">
<h3>Login:</h3>
<div class="form-control-group">
<div class="form-control form-control-text">
<input type="text" id="username" placeholder="User Name">
</div>
<div class="form-control form-control-text">
<input type="password" id="password" placeholder="Password">
</div>
</div>
</div><!--.content-->
</section>
<section class="data-capture-buttons one-buttons">
<div class="content">
<a href="javascript:nowVerify();">Submit</a>
</div>
</section><!--.data-capture-buttons-->
</form>
<script type="text/javascript">
function nowVerify()
{
un = document.getElementById("username").value;
pw = document.getElementById("password").value;
//do some basic validation here
var errmsg = "";
if (un=="") errmsg += "Error: User Name required.\n";
if (pw=="") errmsg += "Error: Password required.\n";
if (errmsg!="")
{
alert(errmsg);
return;
}
Parse.initialize("APPLICATION_ID", "JAVASCRIPT_KEY"); //這裡要記得填上自己的Keys喔
Parse.User.logIn(un, pw, {
success: function(user) {
// Do stuff after successful login.
alert("Login succeddful.");
},
error: function(user, error) {
// The login failed. Check error to see why.
alert("Login failed.");
}
});
}
</script>
- 依照第二個練習下載的範例 index.html 的第11行所示,將此 js 引用語法複製到 Login.html 的 head 區塊內。
<script type="text/javascript" src="http://www.parsecdn.com/js/parse-1.4.0.min.js"></script>
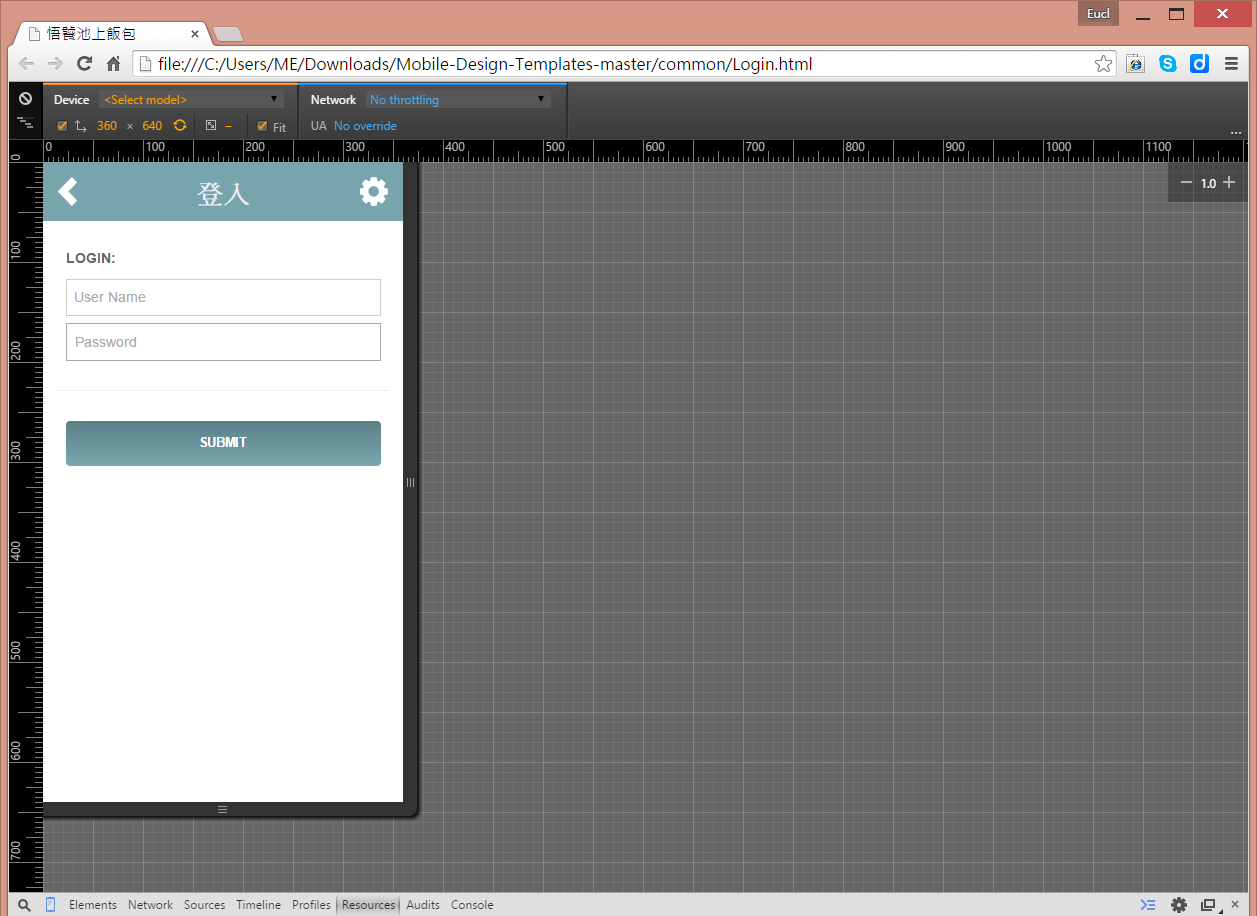
如果上述部分都正確改寫了,以瀏覽器開啟 Login.html 執行且輸入正確的帳號密碼,應該就會看到成功登入的訊息囉。
當然,在 Login.html 登入成功就應該導到指定頁面去,而如果目前已登入狀態下又再進來登入頁面則可能是想用其他帳號登入,以上這些邏輯的處理會用到Parse.com的Javascript指南,一開始就要用Parse.User.current方法來判斷,於是將上述程式碼再做調整如下:
<form>
<section class="border-bottom">
<div class="content">
<h3>Login:</h3>
<div class="form-control-group">
<div class="form-control form-control-text">
<input type="text" id="username" placeholder="User Name">
</div>
<div class="form-control form-control-text">
<input type="password" id="password" placeholder="Password">
</div>
</div>
</div><!--.content-->
</section>
<section class="data-capture-buttons one-buttons">
<div class="content">
<a href="javascript:nowVerify();">Submit</a>
</div>
</section><!--.data-capture-buttons-->
</form>
<script type="text/javascript">
Parse.initialize("APPLICATION_ID", "JAVASCRIPT_KEY"); //這裡要記得填上自己的Keys喔
var currentUser = Parse.User.current();
if (currentUser)
{
// do stuff with the user
var r = confirm("Using another username to login?");
if (r == true)
{
Parse.User.logOut();
currentUser = Parse.User.current(); // this will now be null
}
else
{
location.assign("http://www.google.com"); // 指定導到目標網頁
}
}
else
{
// show the signup or login page
// nothing need to do in this example
}
function nowVerify()
{
un = document.getElementById("username").value;
pw = document.getElementById("password").value;
//do some basic validation here
var errmsg = "";
if (un=="") errmsg += "Error: User Name required.\n";
if (pw=="") errmsg += "Error: Password required.\n";
if (errmsg!="")
{
alert(errmsg);
return;
}
Parse.User.logIn(un, pw, {
success: function(user) {
// Do stuff after successful login.
alert("Login succeddful.");
location.assign("http://www.google.com"); // 指定導到目標網頁
},
error: function(user, error) {
// The login failed. Check error to see why.
alert("Login failed.");
}
});
}
</script>
延伸閱讀...