在前一篇「用 Awesome Table快速做出最新消息列表」完成之後,就開始構思如何以Google Form來做最新消息的新增作,好讓使用者無需直接編輯Google Sheet,避免在新增一筆資料時不小心更動到其他筆資料。(就如同一般對資料庫系統的管理都盡量避免直接下指令異動資料庫,還是做個管理者的增刪查改的頁面來進行資料管理為宜。)
首先,新增一個Google Form。
為了方便管理,一開始將Google Form名稱訂為與前一個例子的Google Sheet名稱差不多。而且,完全依據Articles Sheet的每個欄位名稱及順序來命名每一道題目。每一題也都設定其填答格式(簡單、段落、單選、日期等),這裡需要特別注意的是類別、色彩標示這兩題,設定其填答格式為單選之後,要輸入選項其實不必自己一個一個打字,而是自Google Sheet複製那幾格資料,然後在第一個選項貼上,Google Form就能自動將其變成各為一個一個的選項,讓我們可以省了多次做複製貼上的動作。
Google Form的題目全部設計完成後,就要準備指定 [回覆] 的 [選取回應目的地]。這裡的做法不是直接連結到前一篇文章完成的Google Sheet為後端資料Google Sheet,而是 [建立新的試算表]。
然後,就先做一次測試,在Google Form填寫第一筆資料,觀察看看是否資料能正確寫入這個新的Google Sheet。(注意,這個動作一定要做一次,讓Google Form與Google Sheet建立了第一次的資料輸入關係,後續步驟才能正常依序在最後一列資料之下一筆空白列建立新輸入的資料。)
接下來,要利用前一篇文章完成的Google Sheet,將其Template Sheet [複製到] 新的Google Sheet。
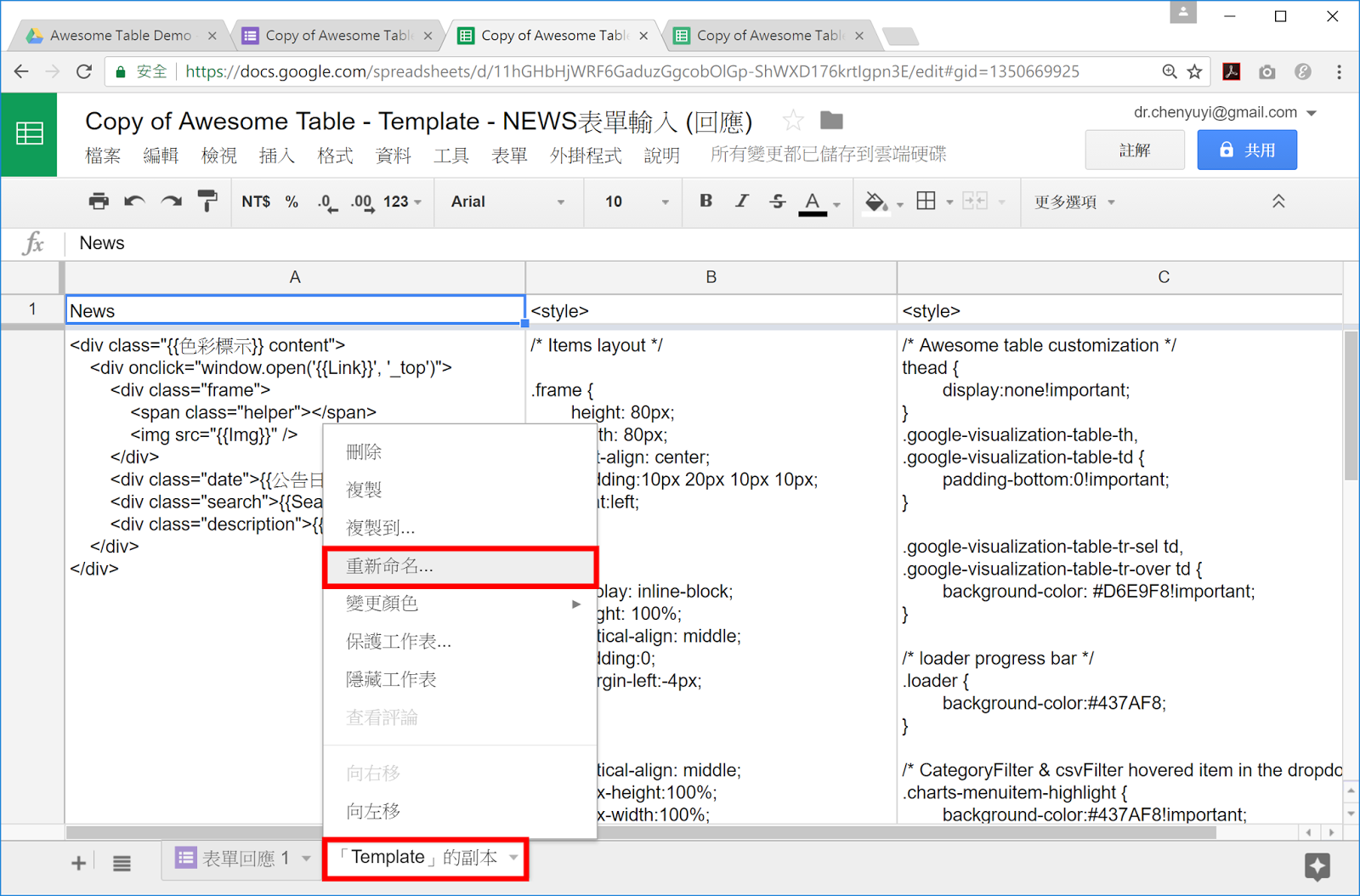
複製到新的Google Sheet之後被自動命名為「Template」的副本,要將其 [重新命名] 為Template。
同樣的,要將前一篇文章完成的Google Sheet之List Sheet [複製到] 新的Google Sheet,並且將複製到新的Google Sheet之後被自動命名為「List」的副本 [重新命名] 為List。
至於前一篇文章完成的Google Sheet之Aiticles Sheet,就不是整個複製過來,而是只複製其第二列的A2至H2格。
到新的Google Sheet,貼上表單回應1的B2至I2格。
另外,新的Google Sheet,表單回應1的A2格還要自行輸入"Hidden"。(這個步驟並非一定必要,在Awesome Table的編輯設定時若有記得排除A欄為資料來源也就可以。)
此時還會發現D欄的第三列以下都出現#N/A的錯誤訊息,這是因為我們還未修正D2格的公式。請修正D2格的公式 "={"Hidden";ArrayFormula(VLOOKUP(F3:F,List!$A$2:$B,2, false))}"。
然後將第三列之後的資料都先刪除吧。
那些#N/A錯誤訊息消失了。最後,當然也要記得把表單回應1 [重新命名] 為 Articles。
接下來,回到Google Form的 [回覆] 進行 [刪除所有回應],讓我們準備重新開始使用這個Google Form。(此動作不會影響前述步驟對Articles Sheet第二列的修正,別緊張。)
在開始著手套用到Awesome Table之前,先記得將前述完成的Google Sheet設定與他人共用可以檢視(Share your Google Sheet):
前述步驟完成,就已經將整個新的Google Sheet準備妥當了。那我們就可以開始著手將其套用到Awesome Table了,一樣是用Announcements List這個版型:
點擊右上角的USE TEMPLATE按鈕,就會開始將該版型後端所需要的Google Sheet檔案建立到你自己的雲端硬碟裡面。
然後,我們就可以開始編輯自己的這個View,右上角標示了DATA SOURCE是你雲端硬碟裡的Google Sheet檔案,點擊筆形按鈕更換其對應使用的是我們自己備妥的Google Sheet ( 資料來自Articles Sheet之範圍B1:I),然後再按下 [UPDATE VIEW]。
還有一個很重要的設定,要將ADVANCED PARAMETERS設定中的Query語法修正為 "SELECT * where B is not null ORDER BY H DESC",這是因為我們自己備妥的Articles Sheet的A欄是Google Form多出來儲存時間戳記資料,所以最新消息的相關資料是在B欄開始的,且公告日期已移至H欄了。搞定這些步驟,以我們自己備妥的Google Sheet為後端資料來源所呈現的「最新消息列表」就完成了,只是若還沒有輸入任何一筆最新消息資料就會看到No data to display。
所以,接著就來開始用Google Form建立最新消息資料吧。在建立第一筆資料後,發現Articles Sheet的D欄又出現#N/A錯誤訊息,原來是D2格的公式設定又跑掉(原因不明),所以再將公式改正一次。
本來還擔心會不會每輸入一次資料就會造成D2格的公式又出問題,於是再測試第二次用Google Form建立一筆最新消息資料,觀察Articles Sheet的D欄是正確的,沒問題了。
再回到Awesome Table來看這個View的畫面,果然前述兩筆最新消息都有正確顯示。
搞定上述步驟,以我們自己備妥的Google Sheet為後端資料來源所呈現的「最新消息列表」就完成了,而且可以利用我們設計的Google Form來建立資料,然後就將Awesome Table平台提供的Embed碼複製起來,嵌入自己網頁的HTML即可呈現(如此範例呈現於jsfiddle、jsbin)。注意,若你只是先嵌入自己電腦上的HTML檔而直接以Chrome開啟,將會因為新版Chrome對於安全控制而阻擋其程式的正確執行,但若使用Firefox開啟自己電腦上的HTML檔則能看到正確執行。